Row Gutter Html

Regular bootstrap version below with kittens.
Row gutter html. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. No gutters add the no gutters class to the row container to remove gutters extra space. To remove gutter space for a specific div first we must know what is gutter space. It utilizes flex properties to control the layout and flow of its inner columns.
Columns create gutters gaps between column content via padding. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space. This is the 2 x replacement for v layout in 1 x.
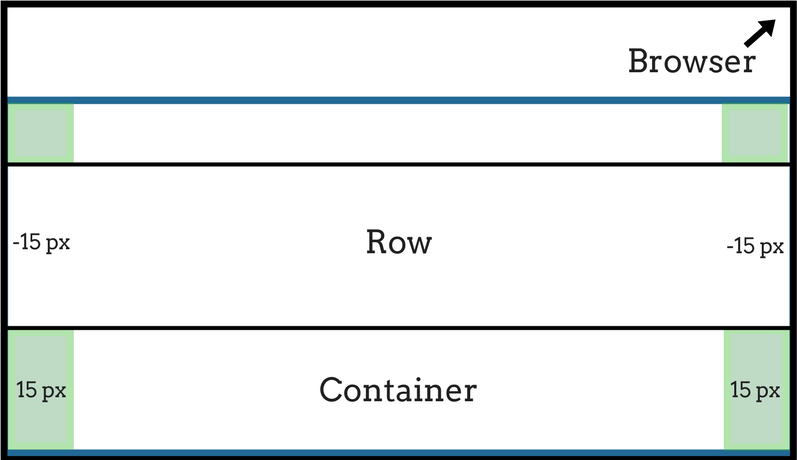
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Predefined classes like row and col sm 4 are available for quickly making grid layouts. It uses a standard gutter of 24px. V row is a wrapper component for v col.
Use rows to create horizontal groups of columns. Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Gutter space has width 30px 15px on each side of a column. V col is a content holder that must be a direct child of v row.
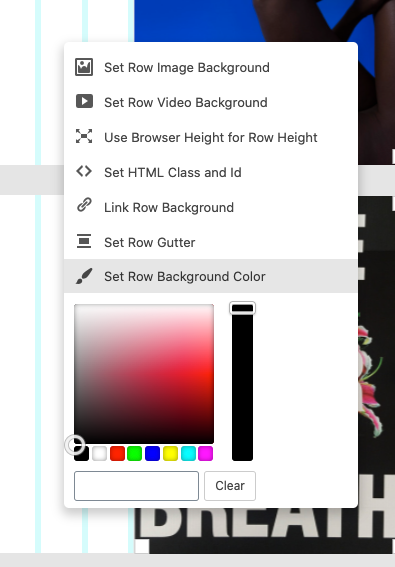
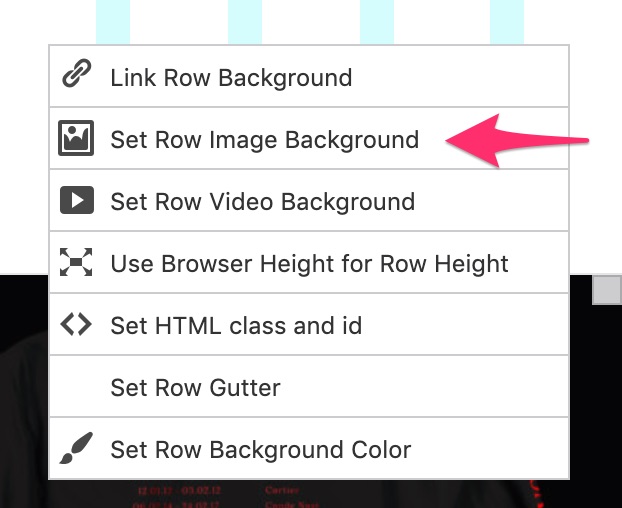
Now here s our code for the no gutters class. The following approach will explain clearly. This can be reduced with the dense prop or removed completely with no gutters.