Row No Gutter

The gutters between columns in our predefined grid classes can be removed with no gutters.
Row no gutter. If your roof doesn t have much of an overhang and no gutters moldy or rotting siding is a key sign that water isn t getting far enough away from your house. Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Rotted or moldy siding this is a clear sign that gutters are in your future. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
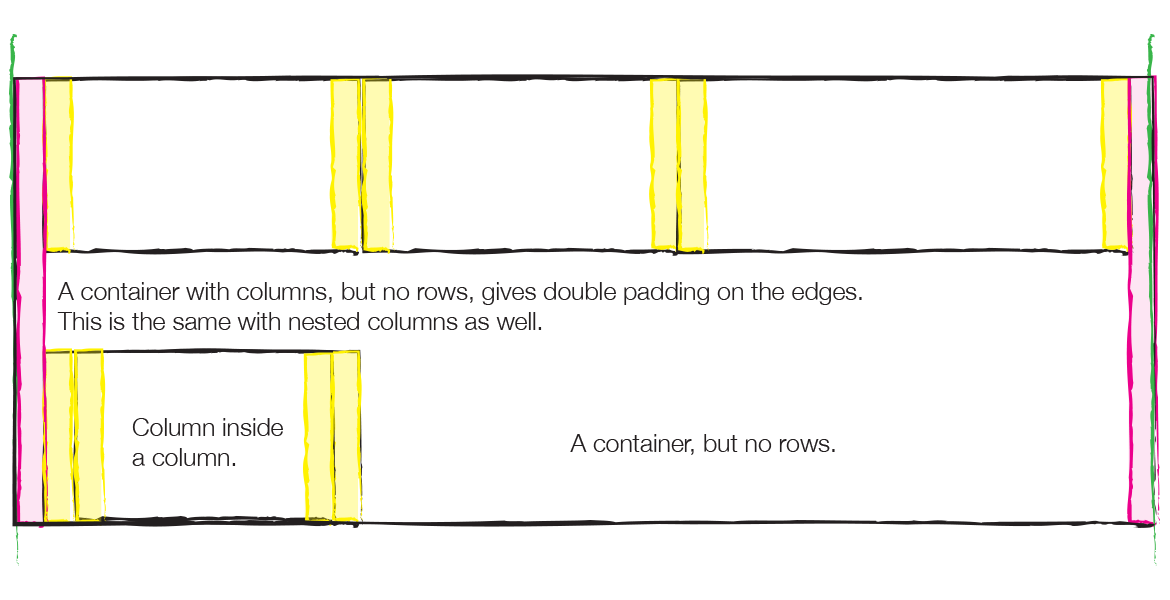
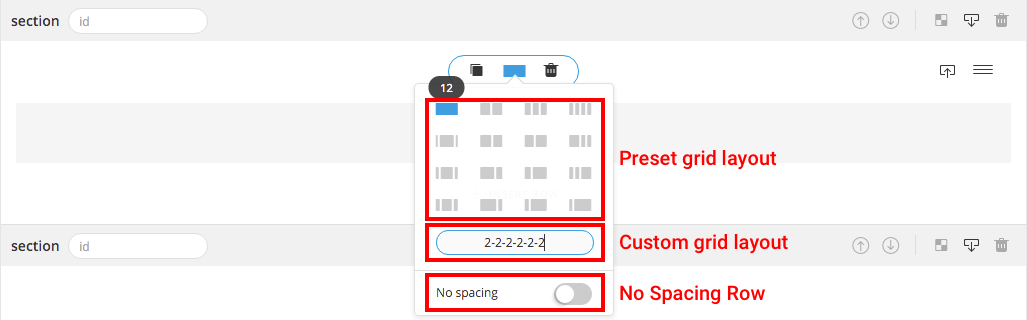
No gutters add the no gutters class to the row container to remove gutters extra space. Now here s our code for the no gutters class. As it just take small 8 9 lines of code then why not row no gutters margin right. Here s the source code for creating these styles.
Bootstrap css class no gutters with source code and live preview. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Instead it s rolling down your roof and onto the sides of your home. Use 230 ready made bootstrap components from the multipurpose library.
You can copy our examples and paste them into your project.