Row No Gutters Bootstrap 3

Save to google drive.
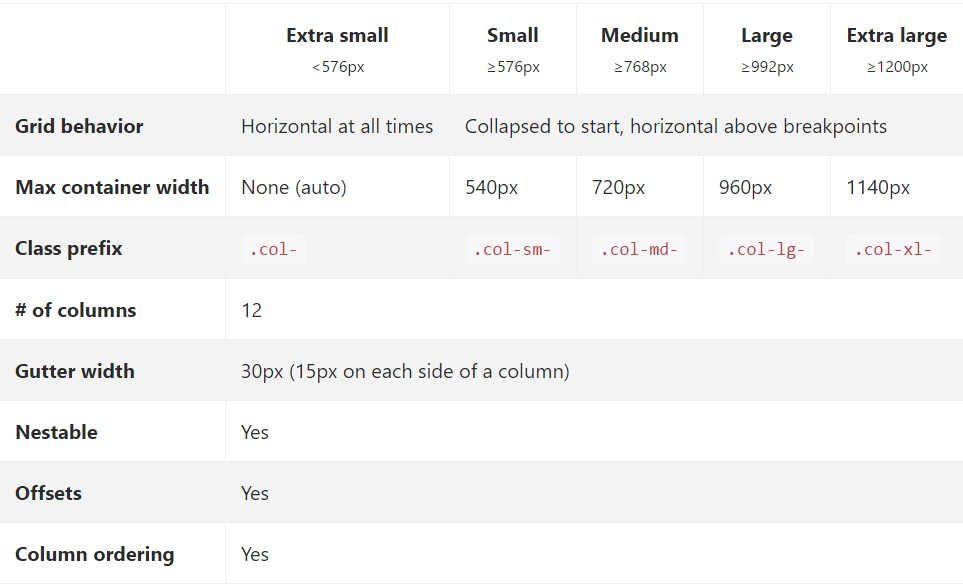
Row no gutters bootstrap 3. You can copy our examples and paste them into your project. Now here s our code for the no gutters class. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint. To remove gutter space for a specific div first we must know what is gutter space.
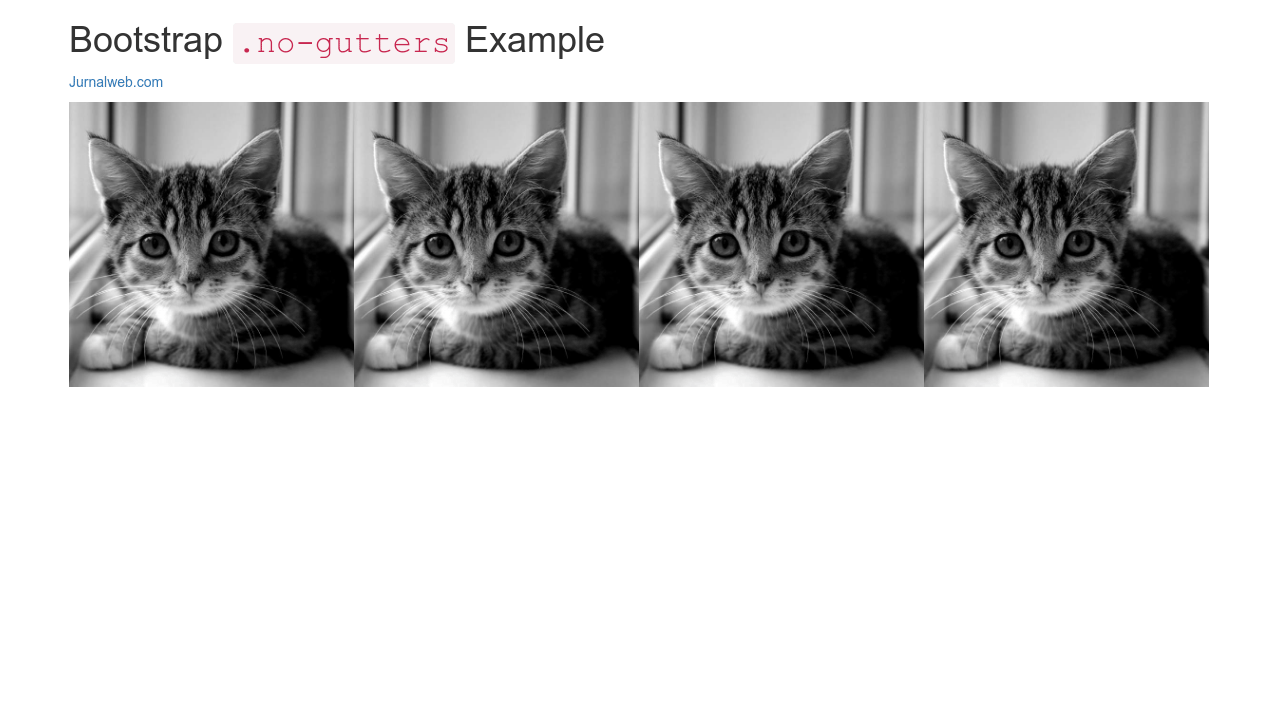
The following approach will explain clearly. Regular bootstrap version below with kittens. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Gutter space has width 30px 15px on each side of a column.
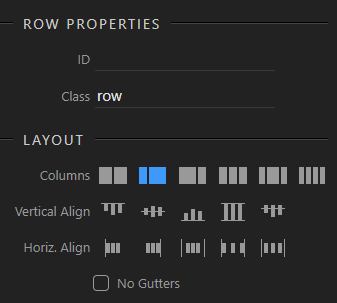
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Have you ever wanted to remove the gutter space in between columns in bootstrap 3. Google will ask you to confirm google drive access. To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
If you have a google account you can save this code to your google drive. All breakpoints extra small small medium large and extra large. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space. Bootstrap css class no gutters with source code and live preview.